The introduction of the contact form on the blog will make it convenient for people who want to contact you. Also, you will not have to worry much if you do not like your email address public blog.
following and I will guide you how to create a contact form for blogger through services free of Foxyform . ( see demo )
following and I will guide you how to create a contact form for blogger through services free of Foxyform . ( see demo )
Guide:
- First, click here to access the home page service.
- In the Settings section , select the information you want displayed in the contact form (1 ). Information you are required to contact must fill then click the required field at the corresponding position ( 2 ). Default service only necessary to display some information, if you want more then click Show Further options ( 3 ).- In the Advanced settings options , you can customize the background color, text color, fonts, etc. contact form ( 4 ).
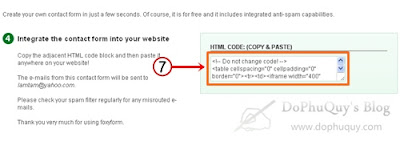
- Enter your correct email address in the Target e-mail address ( 5 ). Then click Create formular ( 6 ) to the next step.- Copy the code in the box ( 7 )
- You log on to Blogger create one static pages (path: Posting ~> Edit Page > New Page). Paste the copied code into the static page (in HTML editing mode ), press the Publish page is that finish. Note customize the form: - You can increase or decrease the width and height by changing the turn 2 reviews the width and height in the code. If creating large gaps form below, you decrease the height. - Underneath form will have one service link to the home page, if you do not like, you can remove it by deleting this code below (or equivalent self).











0 comments:
Post a Comment